Introduction for Elementor
In the ever-evolving world of website design and development, Elementor Page Builder has emerged as a game-changing tool for creating stunning and functional websites. With its intuitive drag-and-drop interface and wide range of features, Elementor Pages Builder enable users to bring their web design vision to life without the need for coding knowledge. In this comprehensive guide, we’ll cover various aspects of Elementor, from its core features to advanced functionality, providing you with the knowledge and insight to exploit its full potential.
Elementor Page Builder An Overview
What is Elementor?
The elementor page builder is a powerful and intuitive drag-and-drop page builder that allows users to create and customize websites visually without any coding knowledge. It offers a user-friendly interface and a comprehensive set of tools, making web design accessible to both novice and experienced designers.
Key Features of Elementor
Elementor has an array of interesting features that streamline the web design process and offer endless possibilities. From its extensive widget library and pre-designed templates to the ability to create custom layouts, Elementor provides the flexibility and control needed to design unique and visually appealing websites.
Getting Started with Elementor Installation and Setup

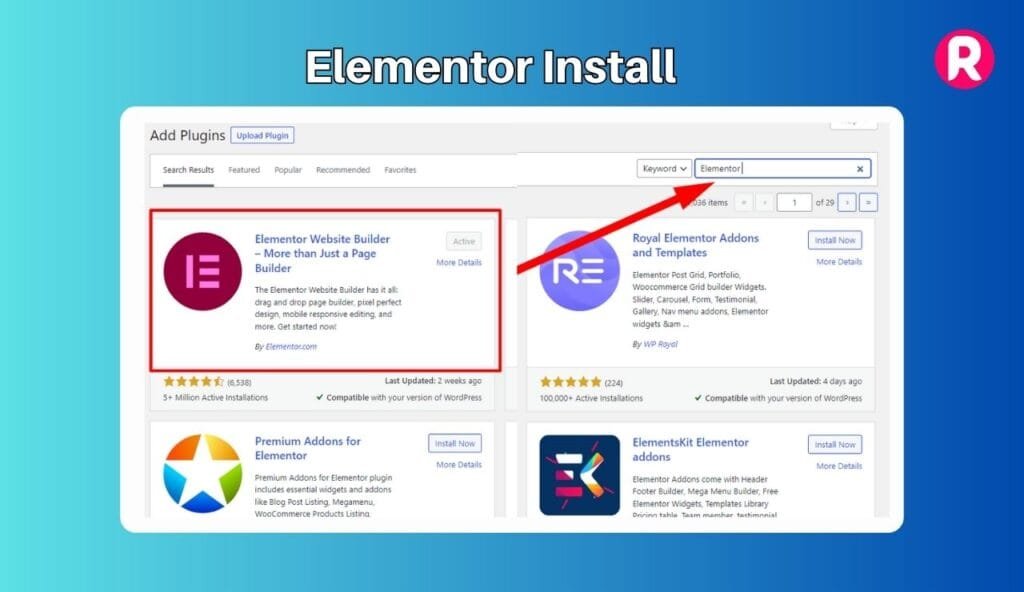
Installing the Elementor plugin
Before diving into the world of Elementor, let’s explore the easy steps to install and set up this versatile page builder. By following the installation instructions provided by Elementor, you can quickly integrate it into your WordPress website and start designing.
To install Elementor Page Builder, start by logging into your WordPress dashboard. From the sidebar menu, navigate to “Plugins” and click “Add New”. In the search bar, type “Elementor”. Once the Elementor plugin appears, click “Install Now”. After installation, click “Activate” to enable the plugin on your website.
Basic setup and configuration
Once activated, Elementor will prompt you to complete the initial setup. It will guide you through a quick tour of its features and provide options to import a template or start from scratch. Choose the option that best suits your design needs.
Setting up the Elementor
After completing the initial setup, you can access Elementor by navigating to “Pages” from the WordPress sidebar and selecting “Add New”. On the Page Editor screen, you’ll notice a new button labelled “Edit with Elementor.” Click on it to launch the Elementor editor.
Exploring the Elementor Editor
The Elementor editor interface consists of three main sections: the sidebar, the canvas area, and the top bar. The sidebar contains a wide range of widgets and settings, while the canvas area is where you design and customize your page. The top bar provides options to preview, save, and publish your work
Creating your first Elementor Page Builder
To start designing your page, drag elements from the sidebar to the canvas area. You can add sections, columns, images, text, buttons and more elements to create your desired layout. Customizing each element is as easy as clicking on it and adjusting the settings in the sidebar.
Saving and publishing your page
Once you are satisfied with your design, click the green “Update” button to save your changes You can then preview the page using the preview button in the top bar to see how it looks on different devices. When you’re ready to make your page live, click “Publish” to publish it to your website
Additional settings and global styles
Elementor offers additional settings and global styles that allow you to customize the overall look and behaviour of your website. You can access these settings by navigating to “Elementor” in the WordPress sidebar and selecting “Settings”. Here, you can configure settings like typography, colours and default layout.
Theme Builder and Elementor Pro Integration
With Elementor Pro, you get access to powerful theme builder features. It allows you to design custom headers, footers, single post templates and archive templates. Theme Builder enables you to create a consistent design across your entire website, giving you complete control over its appearance.
By following these installation and setup steps, you can quickly integrate Elementor into your WordPress website and unleash its power to design stunning and functional pages. Whether you’re a beginner or an experienced designer, Elementor’s intuitive interface and extensive customization options make it a valuable tool for creating professional-looking websites.
Elementor Page Builder Sections and Columns
Sections and columns are the building blocks of your website layout in Elementor, providing flexibility and control over the design structure. By adding and arranging sections and columns, you can create unique page layouts that suit your specific design goals.
Adding categories
In Elementary, a section is a container that holds columns and other elements. To add a section, click the plus icon in the sidebar of the Elementor editor or drag the “Sections” widget to the canvas area. Once added, you can adjust section settings such as background color, padding, and margins to create the desired visual effect.
Customizing section and column layout
Elementor provides extensive customization options for sections and columns. You can adjust the width, height and alignment of sections. For columns, you can set the column width and adjust the spacing between columns. Additionally, you can set different background colors, images, or gradients for sections and columns to create visually appealing designs.
Nesting sections and columns
Elementor allows you to nest sections within sections and columns within columns, enabling you to create complex and layered layouts. This nesting capability gives you the flexibility to design complex page structures with multiple sections and columns inside each other.
Content and widgets between sections and columns
Once you’ve set up your sections and columns, you can start adding content and widgets to them Drag and drop various Elementor widgets such as text boxes, images, videos, buttons and more to desired columns. By placing widgets within columns, you can control their position and alignment within the layout.
Responsive design for sections and columns
Elementor offers responsive design options to ensure your website looks great on different devices. You can set specific column widths and adjust the layout for mobile, tablet and desktop views By switching to responsive editing mode, you can fine-tune the appearance of sections and columns for each device, providing an optimized experience for your audience.
Saving and Reusing Sections and Columns
One of the benefits of using Elementor is the ability to save sections or columns as templates for future use. If you’ve created a layout you like and want to reuse it on other pages, save it as a template. This feature saves time and ensures consistency across your website by enabling you to quickly apply the same design elements to different sections or columns.
Advanced Features: Motion Effects and Parallax Scrolling
Elementor offers advanced features like motion effects and parallax scrolling, which add dynamic and interactive elements to your sections and columns. With motion effects, you can animate elements on the scroll, create entrance animations, and add hover effects. Parallax scrolling creates a visually engaging effect where elements move at different speeds as the user scrolls, adding depth and visual interest to your website.
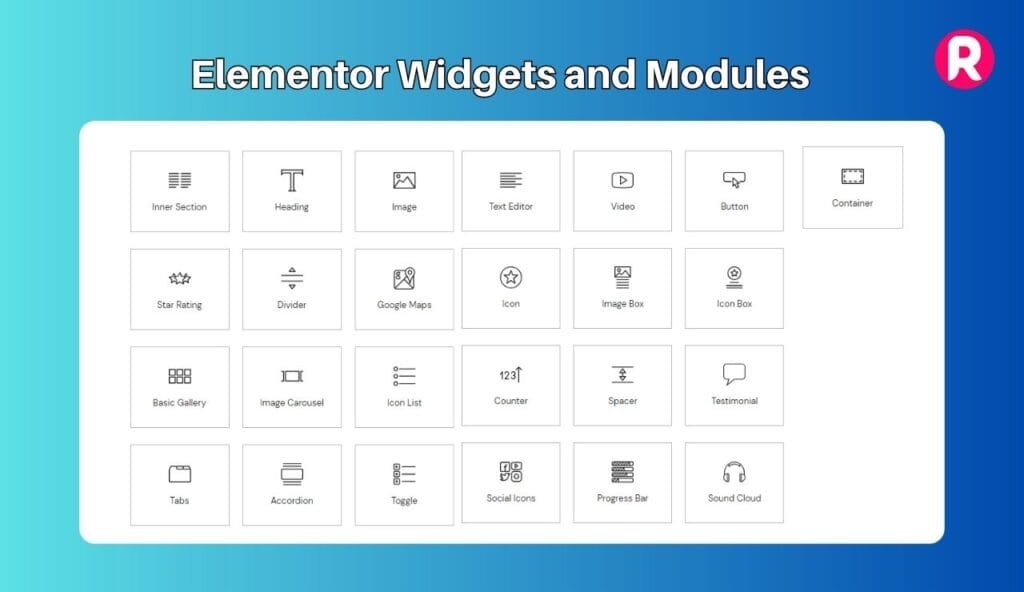
Elementor Widgets and Modules

Elementor offers a vast collection of widgets and modules that you can use to add various elements and functionality to your website. These widgets and modules give you the flexibility to customize and enhance your designs, making your website visually appealing and engaging. Let’s explore some of the key widgets and modules available in Elementor.
Basic Widgets
Elementor provides a range of basic widgets that are fundamental to building any web page. These include:
– Text Editor: Add and customize text content with formatting options, font styles, and alignment.
– Image: Insert and customize images with options for size, position, and image filters.
– Heading: Create headings and subheadings with customizable typography and styles.
– Button: Design and style buttons with options for size, shape, color, and hover effects.
– Divider: Add horizontal or vertical dividers to separate content sections.
– Spacer: Insert empty spaces to control the spacing between elements.
– Icon: Choose from a library of icons and customize their size, color, and alignment.
Advanced Widgets
Elementor also offers advanced widgets that provide additional functionality and interactivity to your website. Some notable advanced widgets include:
– Form Builder: Create customized forms with various field types, validation rules, and submission actions.
– Slides: Design image sliders, carousels, and content sliders with options for transitions and navigation controls.
– Video: Embed videos from popular platforms like YouTube and Vimeo, customize the player controls, and set autoplay options.
– Testimonials: Display customer testimonials with customizable layouts, styles, and animation effects.
– Countdown: Add countdown timers for events, sales, or product launches with customizable styles and expiration actions.
Dynamic Content Widgets
With Elementor Pro, you gain access to dynamic content widgets that allow you to display content from dynamic sources like WordPress posts, custom post types, and WooCommerce products. These widgets include:
– Post Grid: Create grids of posts or custom post types with options for layout, pagination, and filtering.
– Archive Posts: Display a list of posts or custom post types from specific categories or tags with customizable styles.
– WooCommerce Elements: Showcase products, categories, and filters from your WooCommerce store with options for design and layout customization.
Social Media Widgets
Elementor makes it easy to integrate your website with social media platforms, allowing you to display social feeds and share buttons. Some of the social media widgets available in Elementor include:
– Social Icons: Add icons linking to your social media profiles with options for styles, size, and alignment.
– Facebook Embed: Embed Facebook posts, videos, and comments directly into your website.
– Instagram Feed: Display an Instagram feed on your website with customization options for layout and appearance.
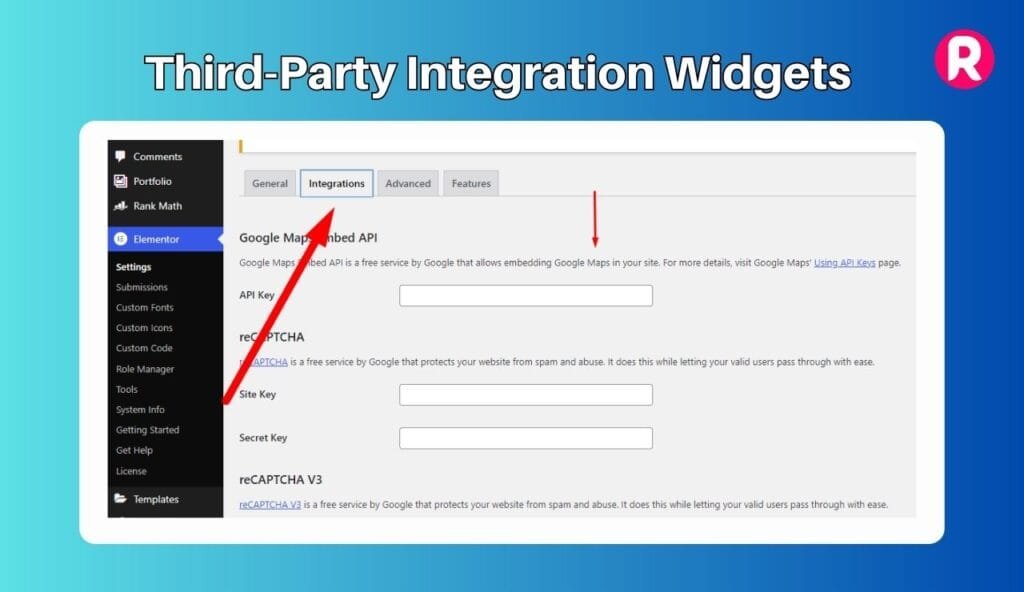
Third-Party Integration Widgets

Elementor seamlessly integrates with popular third-party tools and services, expanding the functionality of your website. These integrations come in the form of dedicated widgets or modules. Some notable integrations include:
– Mailchimp: Add opt-in forms and subscribe users to your Mailchimp email lists directly from your website.
– Google Maps: Embed interactive Google Maps with options for custom markers, styles, and controls.
– Gravity Forms: Connect Elementor with Gravity Forms to create complex and customized forms.
– Yoast SEO: Integrate Yoast SEO to optimize your website’s on-page SEO by adding meta tags and controlling search engine snippets.
Integrating with WooCommerce

For those looking to build an e-commerce website, Elementor integrates seamlessly with WooCommerce, offering powerful tools to create stunning online stores. Use Elementor’s WooCommerce widgets and design options to customize product pages, cart pages, and checkout processes, providing a visually appealing and user-friendly shopping experience.
Elementor templates and blocks
Elementor’s templates and blocks enable you to save time and effort by using pre-designed layouts and sections. Whether you want to start from scratch or use a professionally designed template, Elementor offers several options to start your web design process.
Designing with Elementor: Tips and Best Practices
Choosing the right theme
Choosing a compatible theme for Elementor is crucial to ensure smooth integration and optimal performance of your website. Look for themes that are specifically built to work seamlessly with Elementor, as they offer advanced compatibility and additional design options.
Creating attractive layouts
Designing visually appealing and engaging layouts is an essential aspect of using Elementor effectively. Use available design options, such as colour, typography and spacing, to create a cohesive and visually appealing design that grabs your audience’s attention.
Optimized for mobile responsiveness
In today’s mobile-first world, it’s essential to make sure your website built with Elementor is fully responsive across devices. Use Elementor’s responsive design options and preview functionality to test and optimize your website for different screen sizes, ensuring the best user experience for all visitors.
Elementor Pro: Taking Your Website to the Next Level
Introduction to Elementor Pro
Elementor Pro takes the power of Elementor even further by providing advanced features and functionality for professional web designers. With its extended design options, theme builder, pop-up builder, dynamic content and more, Elementor Pro offers increased flexibility and customization options.

Key Features of Elementor Pro
Elementor Pro takes the power of Elementor even further by providing advanced features and functionality for professional web designers. With its extended design options, theme builder, pop-up builder, dynamic content and more, Elementor Pro offers increased flexibility and customization options.
Theme Builder
One of the standout features of Elementor Pro is the theme builder. This feature allows you to create custom headers, footers, single post templates, archive templates and other dynamic parts of your website. With Theme Builder, you have complete control over the design and layout of these elements, enabling you to create a consistent and consistent look across your entire website.
Pop-up builder
The pop-up builder in Elementor Pro enables you to design eye-catching and interactive pop-ups that capture the attention of your visitors. You can create different types of pop-ups, such as lead generation forms, special offers, announcements, and more. With a drag-and-drop interface and extensive design options, you can customize the look, and triggers of your pop-ups, ensuring they align with your branding and marketing goals.
Dynamic content
Elementor Pro allows you to add dynamic content to your website, which means you can dynamically display information from your WordPress database or external sources. You can create dynamic templates for posts, pages and custom post types, pull relevant data and display it dynamically. This feature is especially useful for websites that have a lot of content or that update their content frequently
WooCommerce Builder
Elementor Pro extends its capabilities to WooCommerce, the popular e-commerce platform for WordPress. With WooCommerce Builder, you can design custom product pages, product archives, cart pages, and checkout pages using the Elementor interface. This feature gives you complete control over the layout, design and styling of your online store, allowing you to create a visually appealing and user-friendly shopping experience.
Global Widgets
Elementor Pro introduces the concept of global widgets, which are reusable design elements that can be used across multiple pages or templates. Any changes made to a global widget will automatically be reflected wherever it is used, saving you the time and effort of updating the same element on multiple pages. This feature is especially useful for elements like headers, footers, and call-to-action sections that appear consistently throughout your website.
Custom CSS and JavaScript
Elementor Pro offers advanced users the ability to add custom CSS and JavaScript code to further expand functionality and customization options. This feature allows you to fine-tune the look and behaviour of your website by adding custom code snippets, making it a powerful tool for developers and designers who want granular control over their designs.
Elementor Pro’s core features expand the possibilities of website design and development, empowering you to easily create professional and highly customized websites. Whether you’re looking to create a dynamic online store, capture leads, or create visually stunning designs, Elementor Pro provides the tools and flexibility to bring your creative visions to life.
Troubleshooting and support
It’s not uncommon to encounter problems when using Elementor. However, with the right troubleshooting techniques, you can overcome these challenges. From checking for conflicts with other plugins to clearing the cache and re-saving your settings, we’ll explore common problems and their corresponding solutions.
Finding help and community resources
When needing help or need to find inspiration, Elementor offers a supportive community and valuable resources to help you on your journey. Join the Elementor community forum, access tutorials and documentation, or explore Elementor’s active social media channels to connect with fellow designers and tap into the wealth of knowledge.
Conclusion for Elementor Page Builder
The power of Elementor Page Builder. Elementor has revolutionized website design, enabling both novice and expert designers to create stunning websites with ease. Using its intuitive drag-and-drop interface, extensive widget library, and advanced features, you can transform your web design process and bring your creative visions to life. With Elementor, the possibilities are endless.
Even better if you are an Elementor developer yourself. If you are looking for an Elementor developer you can hire me. I am an Elementor developer. I have built 185+ websites so far using Elementor page builder. Read More